
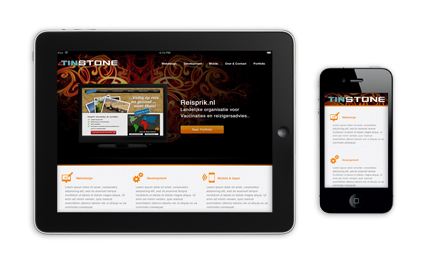
Tegenwoordig is het ontwikkelen van een website puur gericht op desktop gebruik eigenlijk niet meer te verantwoorden. Je kan er simpelweg niet meer vanuit gaat dat mensen een website op de traditionele manier bezoeken. Iedereen is steeds mobieler en men gebruikt een breed scala aan apparaten om te surfen, online te winkelen en te mailen.
Om deze diversiteit aan beeldschermen en apparaten te bedienen zijn er eigenlijk twee oplossingen. Het ontwikkelen van een aparte “mobiele website”, vaak op een eigen subdomein, of werken met web pagina’s die zich automatisch aanpassen aan het scherm waarop deze worden aangeroepen. Dit laatste wordt ook wel Responsive of Adaptive web design genoemd.
Hoewel de webdesign community massaal lijkt over te stappen op responsive layouts heeft het uiteraard ook zijn nadelen. Persoonlijk vind ik het grootste nadeel dat je bij het ontwerp van de website minder vrij kunt omgaan met de plaatsing van elementen. Je moet immers rekening houden dat het geheel kan schalen, met andere woorden dat blokken content, tekst en beeld, smaller kunnen worden en tenslotte onder elkaar kunnen worden geplaatst in een mobiele browser.
Het grote voordeel is echter dat je met 1 website iedereen op elk apparaat kan bedienen. Dit levert zowel in ontwikkeling, ontwerp en beheer een aanzienlijke tijdsbesparing op. Daarnaast heeft het ook voordelen voor de SEO van een website. Als mensen linken naar een pagina dan gaat deze link altijd naar dezelfde pagina. Bij een aparte mobiele website die naast de “normale” versie bestaat kunnen de links nogal vertroebelen omdat men naar twee verschillende versies van een pagina kan linken.

Responsive of Adaptive layout
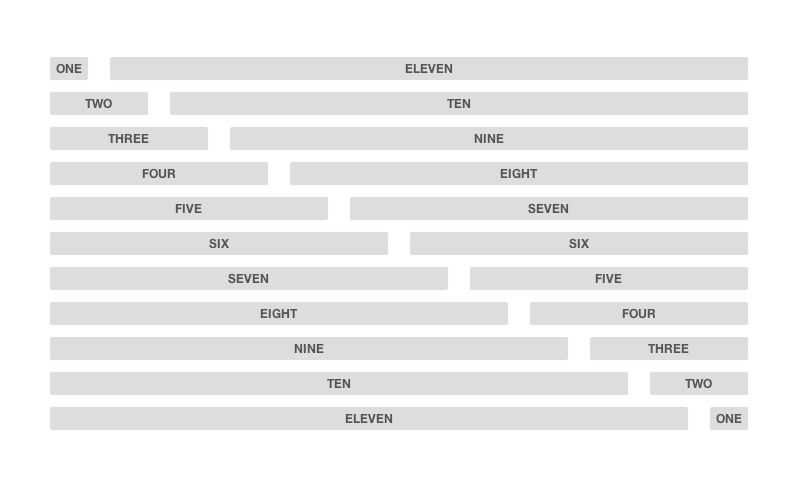
In de meeste gevallen maak je bij een responsive layout gebruik van een grid, dit grid heeft bepaalde omslagpunten op basis van de breedte van een element op een pagina. Dit is nog verder te verfijnen door gebruik te maken van media queries. Deze stukjes code geven de mogelijkheid om op bijvoorbeeld de breedte van het beeldscherm omslagpunten te bepalen. Maar je kan ook op basis van “device” of oriëntatie van het scherm omslagpunten instellen, bijvoorbeeld een iPad in portrait mode.
Uiteraard is het mogelijk om een responsive layout volledig zelf te ontwikkelen en ik raad elke webdesigner ook aan daar eens mee te experimenteren. Er zijn voldoende tutorials op het web voorhanden die de beginselen duidelijk uitleggen. Ook is het mogelijk om gebruik te maken van een reeds bestaand systeem als bijvoorbeeld Skeleton.

